Workshop Series
Teaching directly from my practice, I've designed a series of workshops to enable individuals to incorporate visual thinking and UX into their daily practices.
It doesn't matter if you're a developer, designer, marketer, or manager, if you're part of a diverse team, or maybe just a group of ever voracious learners. I teach to the people in the room. These aren't pre-baked classes you could just as easily take online. I modify the content, focus and delivery to fit the needs of whomever is in front of me, so that no two workshops – even if they're under the same topic and title – will ever be exactly alike.
Attendance is always limited to 20 people, since these aren't lectures, they're hands on. I make sure no one gets lost or left behind, so everyone has to have a seat at the table.
The workshops listed below can be taken singly, or built out into a day long session.
Don't see the topic you or your team are looking for? Ask me. I might just have something up my sleeve.
Visual Thinking
This series covers the basics of applying visual thinking through the daily practice of sketchnotes, prototyping, and the analysis and creation of infographics. Each section is 2hrs long and may be booked separately or as full day events.
Sketchnotes
Prototyping
Infographics
PROTOTYPING
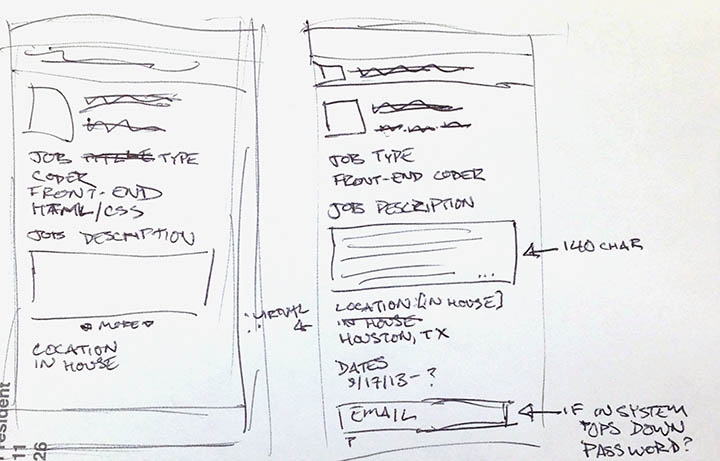
App Prototyping by Alexis Finch for JobTosser
FAST, CHEAP, & OUT OF CONTROL
There is still no better way to start the prototyping process than with a pen and paper. By starting lo-fi, you don't get caught up, invested in initial ideas when you should be iterating. After all, it's just a page of paper with some scribbles on it!
We start off by going back to the basics, getting everyone loosened up by creating sketches of existing apps, learning how to simplify down to different levels of fidelity. Then it's on to learning how to test apps and websites – as well as physical products – using sketches to iterate on ideas in a fast and loose way. Finally, we'll cover some options for quickly translating your rough sketches into interactive walkthroughs.
Takeaways:
Become comfortable with pen & paper fidelity
Test and translate findings into next round iterations
Learn how and when to move on to tech options
Gain fluency in free prototyping tools
Sketchnotes
Sketchnote by Alexis Finch for Undercoat Magazine
BIG IDEAS Through Metaphors
There is no one right way to practice note taking. You can focus on lettering, creating flow through fonts, or include drawings, and play with color to provide areas of emphasis — whatever works for you. You don’t have to be a creative genius to make visual thinking work for you. This isn't Art School.
Everyone starts off with learning how to draw a dinosaur – trust me – before jumping into a quick overview of sketchnote styles and use cases. Next, we knock out some focused exercises to give you a repertoire to play with, as well as tricks for timing and layouts. By that point, you'll be ready for the real thing, using episodes of 99% Invisible as content.
Takeaways:
Create a repertoire of characters
Learn about handwritten fonts
Acquire tricks and tips for layout
Master timing and triaging material
INFOGRAPHICS
Responsive Content Consumption by Alexis Finch
BALANCING DATA & DESIGN
We've moved past the default world of spreadsheets, pie charts and bar graphs. But are we really understanding more? Visual design can make infographics look more appealing, but it can also conceal the real story of the data.
Since data presentation has been around for a bit, we'll start off with an overview of its evolution. Then it's straignt into an interactive critique of infographics. You'll learn how to see past pretty illustration and actually dig into the data being presented. In groups, you'll actually improve on some of the designs we tear apart. Finally, everyone will dive into some open data to create their own infographic from scratch.
Takeaways:
The ability to read the data behind the design
Concepting processes for creating original infographics
How to select between formats and how to add information through intelligent design
UX PRACTICES
Approaching UX as not only a set of tools and techniques but a mindset, these workshops introduce some of the keystones of the practice. They may be taken individually or as a full crash course in UX thinking.
Research Design
User Flow
Information Architecture
Research Design
Photo by Alexis Finch
IN THE FIELD OR AT THE TABLE
Do you know who your users are? Are they around the corner or across the globe? Do they understand what you're offering? Each of these questions is critical, but each requires a different research methodology.
Focusing less on jargon and more on solving real problems, this workshop posed a set of challenges and leads you through designing a plan to get the answers you need.
Takeaways:
How to incorporate qualitative field research
When to use personas and when to use people
What you can - and can't - learn from focus groups
How to turn an interview into a conversation
How to plan iterative research and stay lean
User Flow
Site Assessment by Alexis Finch for Seed&Spark
BEHIND THE BUTTON AND DOWN THE AISLE
When we're walking down the street or through a store we rely on signs and other more subtle cues to find our way. Online or in an app all we have are buttons and design cues.
This workshop will flip the perspective around and address the pitfalls and ramifications of poor user flow. Using the path to purchase model we'll step into the user's shoes and examine not only site and app flows, but also the assumptions that lead to user confusion.
Takeaways:
How to identify and document user flow interruptions
What methods to use when analyzing and optimizing flow
How the path to purchase model applies to web and app interaction
Information Architecture
What do they need to know?
[coming soon]